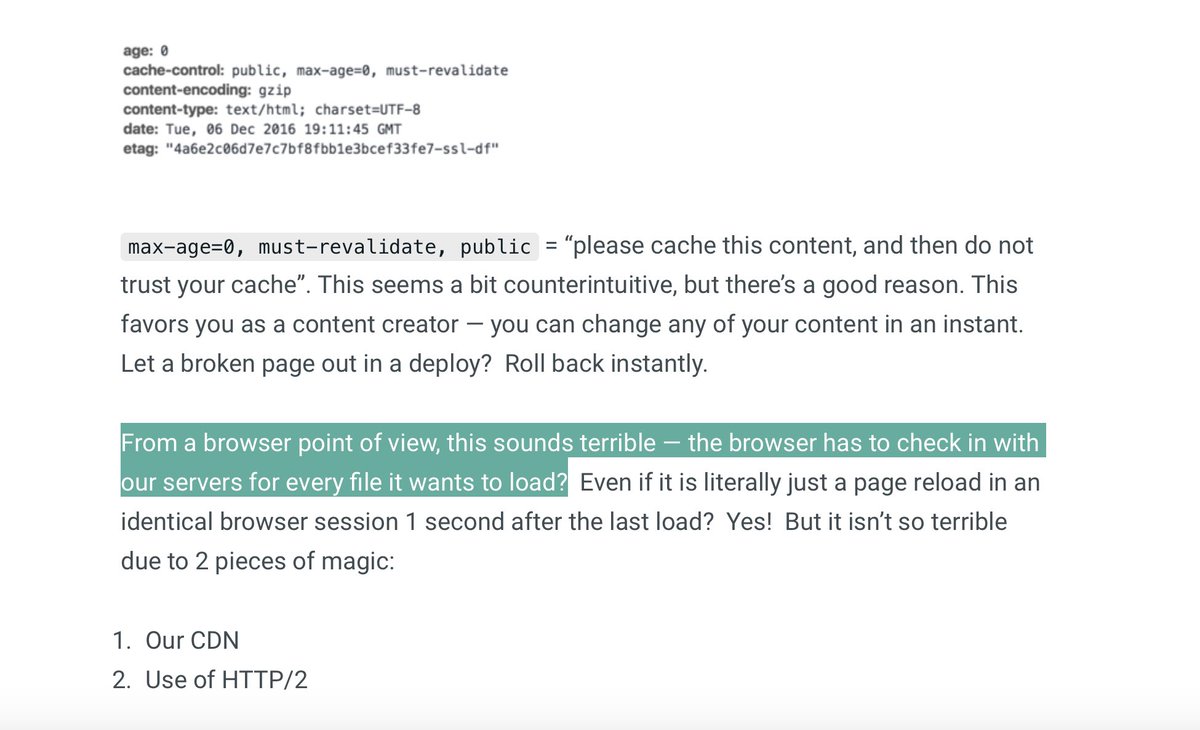
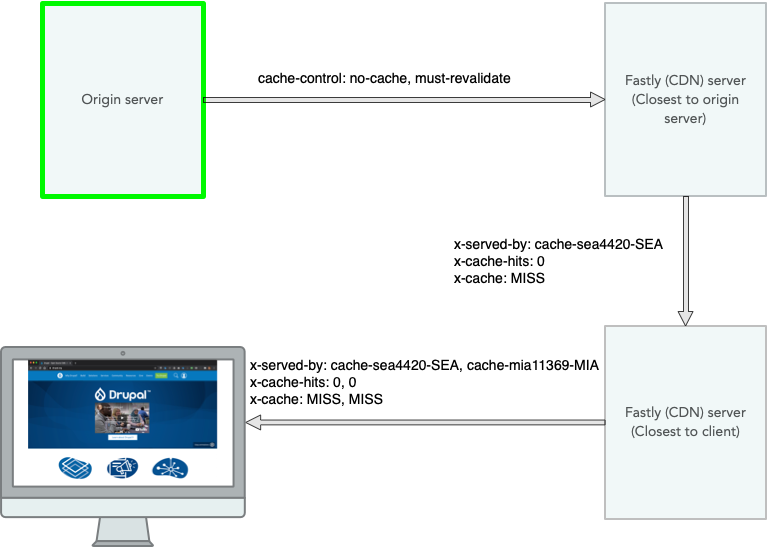
Is "cache-control:public, max-age=0, must-revalidate" supposed to be the default? - Support - Netlify Support Forums

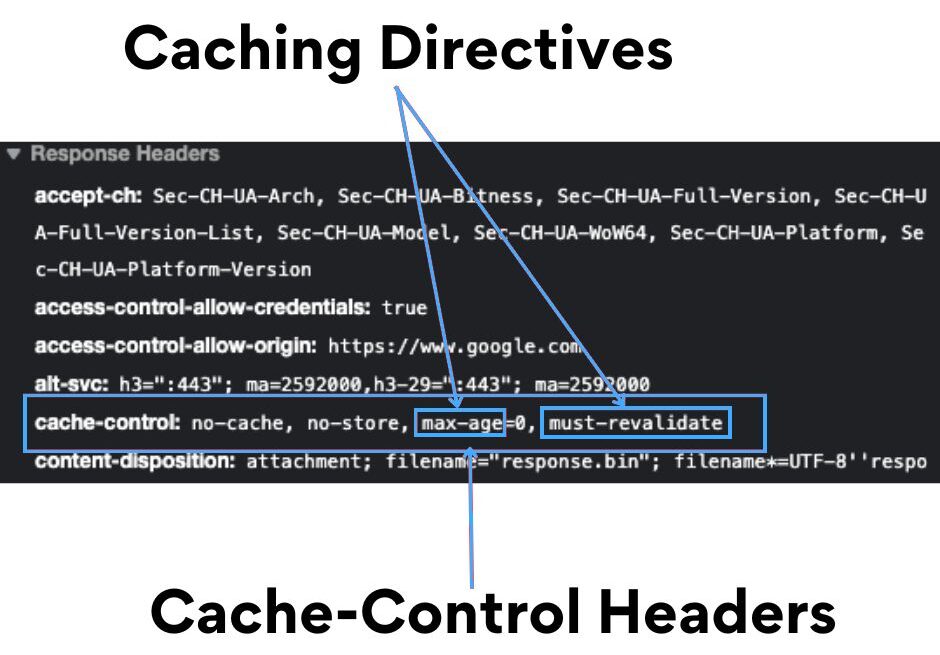
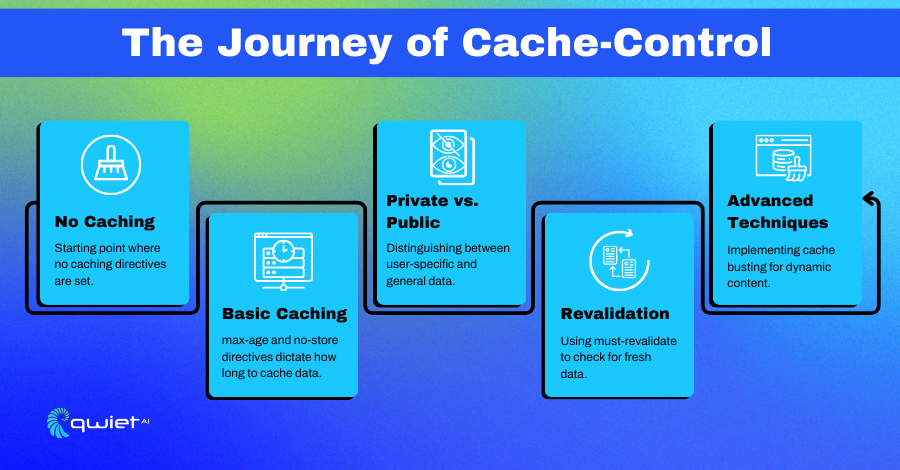
Tackling Caching Issues: Understanding Cache-Control for Security – Preventing the Unpreventable | Qwietᴬᴵ

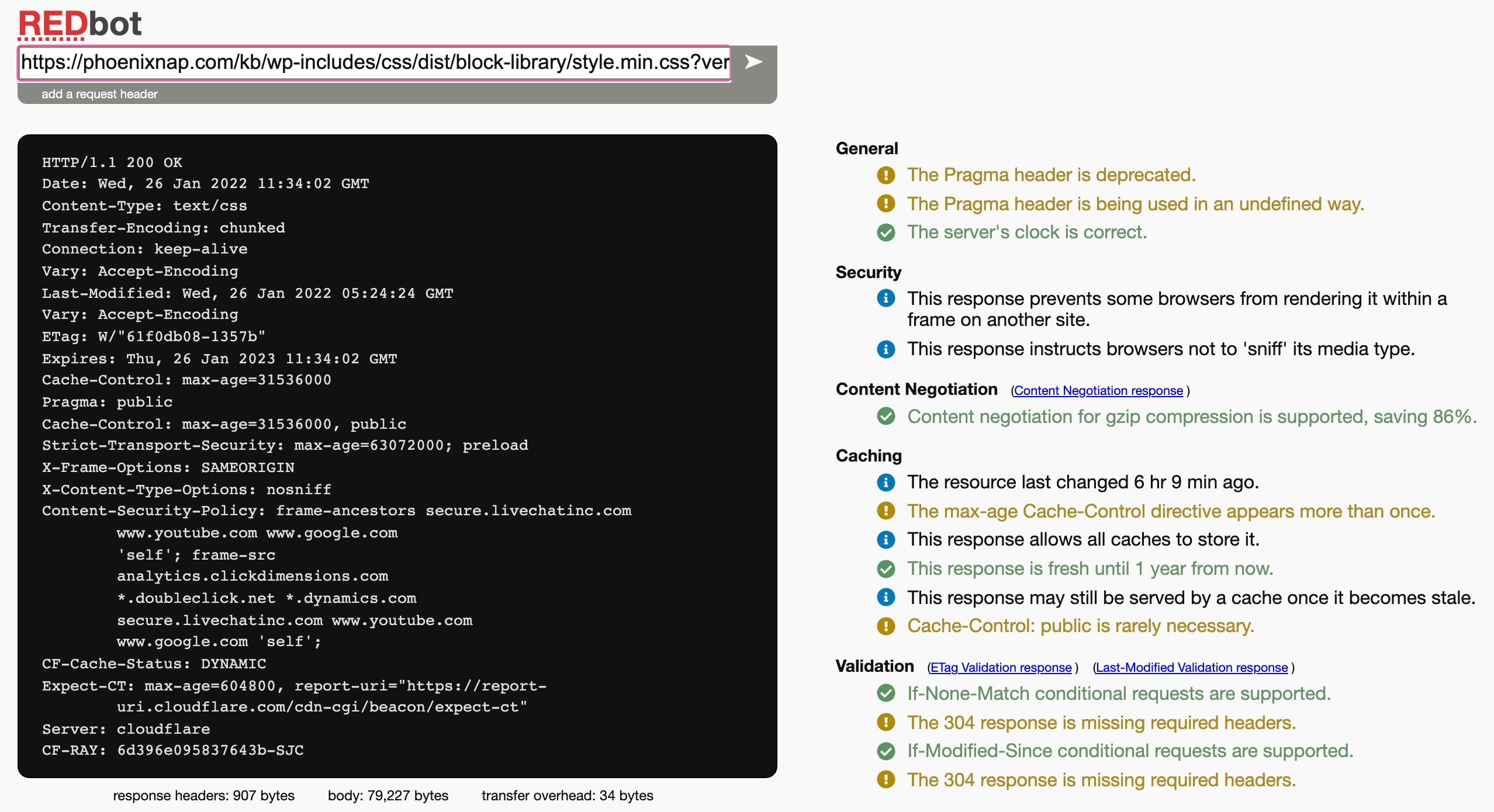
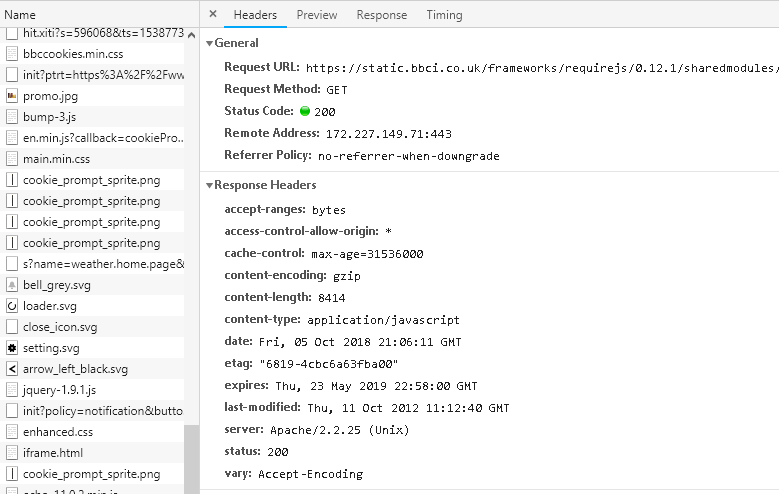
google chrome - "Cache-Control: max-age=0, no-cache" but browser bypasses server query (and hits cache)? - Stack Overflow