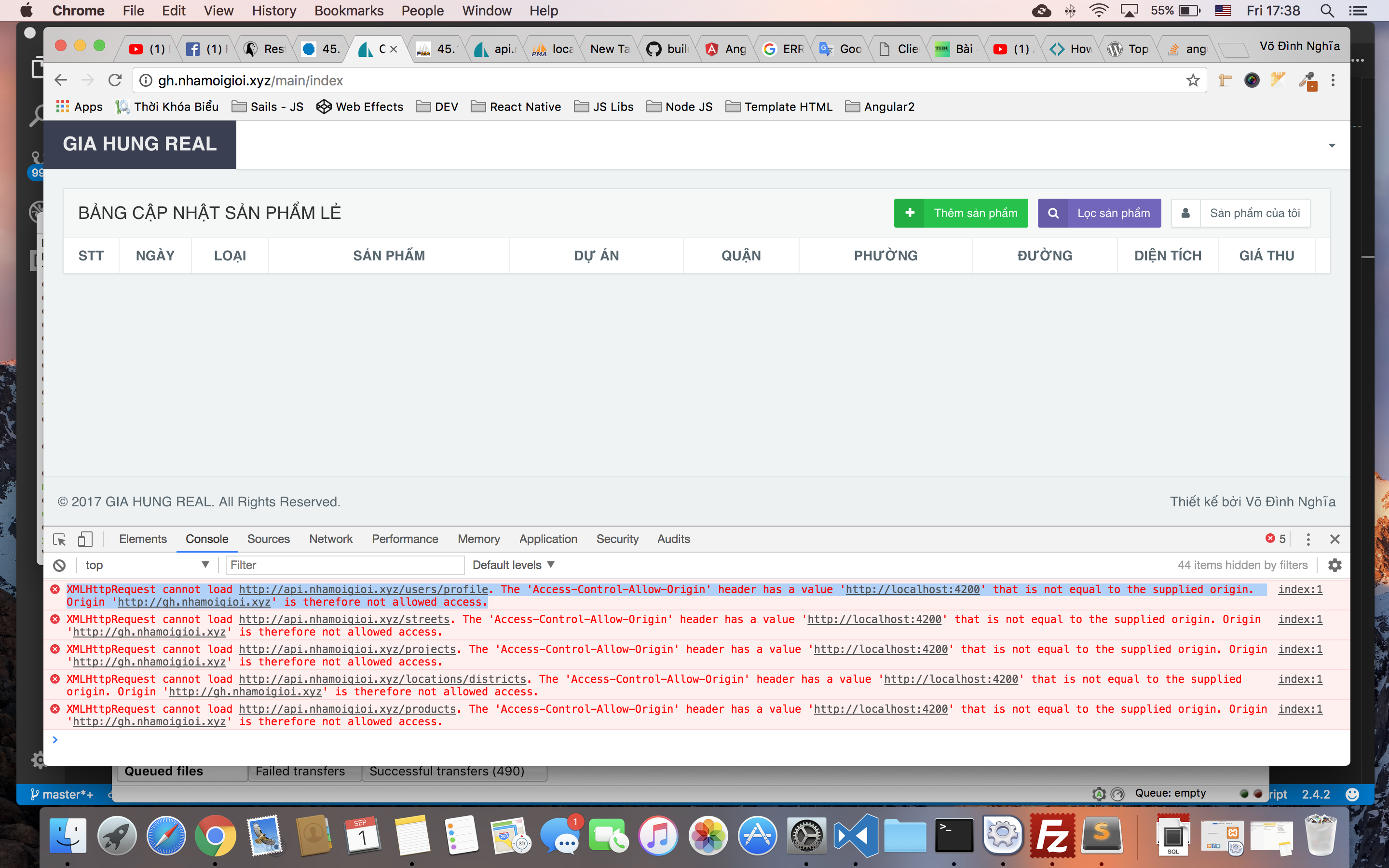
Angular: Blocked CORS Error: Unable to Access Server via XMLHttpRequest from 'http://localhost:4200'

Access-Control-Allow-Origin' header issue in Angular 4 for cross domain accessing · Issue #24305 · angular/angular · GitHub

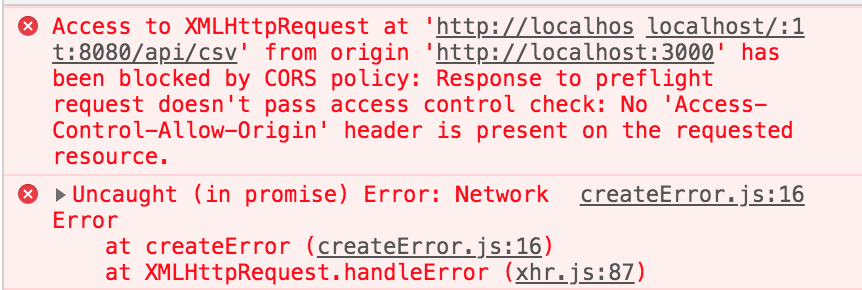
Access to XMLHttpRequest has been blocked by CORS policy: No 'Access-Control -Allow-Origin' header is present on the requested resource - OAuth/OIDC - Okta Developer Community

https - CORS: No 'Access-Control-Allow-Origin' header is present even though response is 200? - Stack Overflow

Access to fetch at <Fetching API URL> from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource - Developing with Prismic - Prismic People

reactjs - The 'Access-Control-Allow-Origin' header contains multiple values 'http://localhost:3000, http://localhost:3000', but only one is allowed - Stack Overflow

No 'Access-Control-Allow-Origin' header is present on the requested resource - Questions - three.js forum

The 'Access-Control-Allow-Origin' header contains multiple values 'http:// localhost:8100, *', but only one is allowed - ionic-v3 - Ionic Forum

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

javascript - No 'Access-Control-Allow-Origin' header is present on the requested resource—when trying to get data from a REST API - Stack Overflow







.png)