How to make a field required dynamically in PowerApps canvas app - Debajit's Power Apps & Dynamics 365 Blog
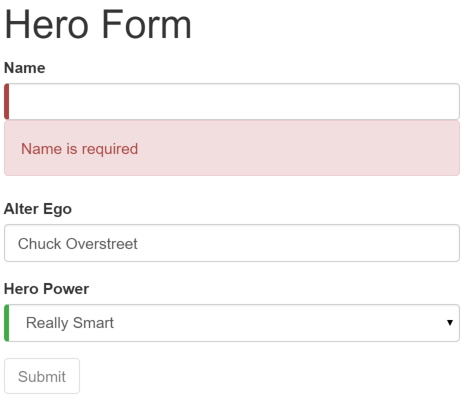
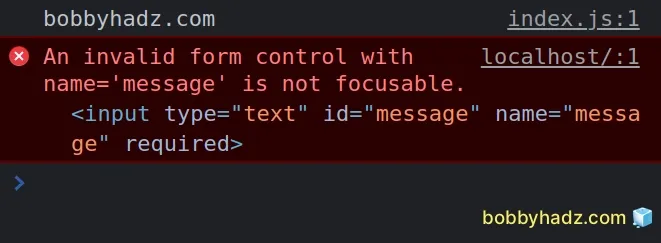
form-control-success is required to display the validation icon · Issue #22182 · twbs/bootstrap · GitHub

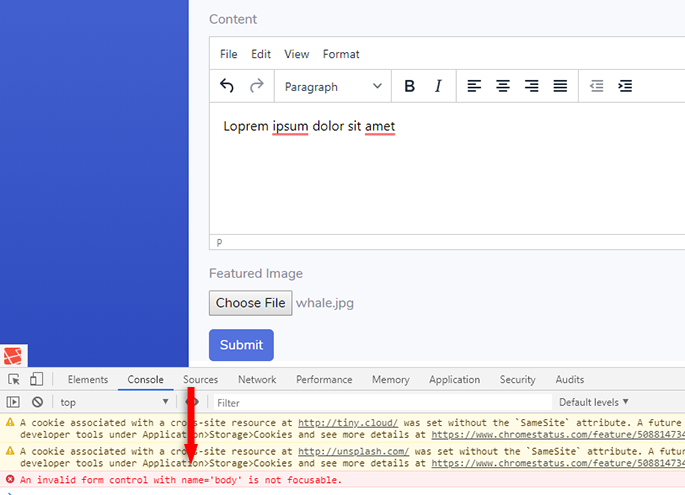
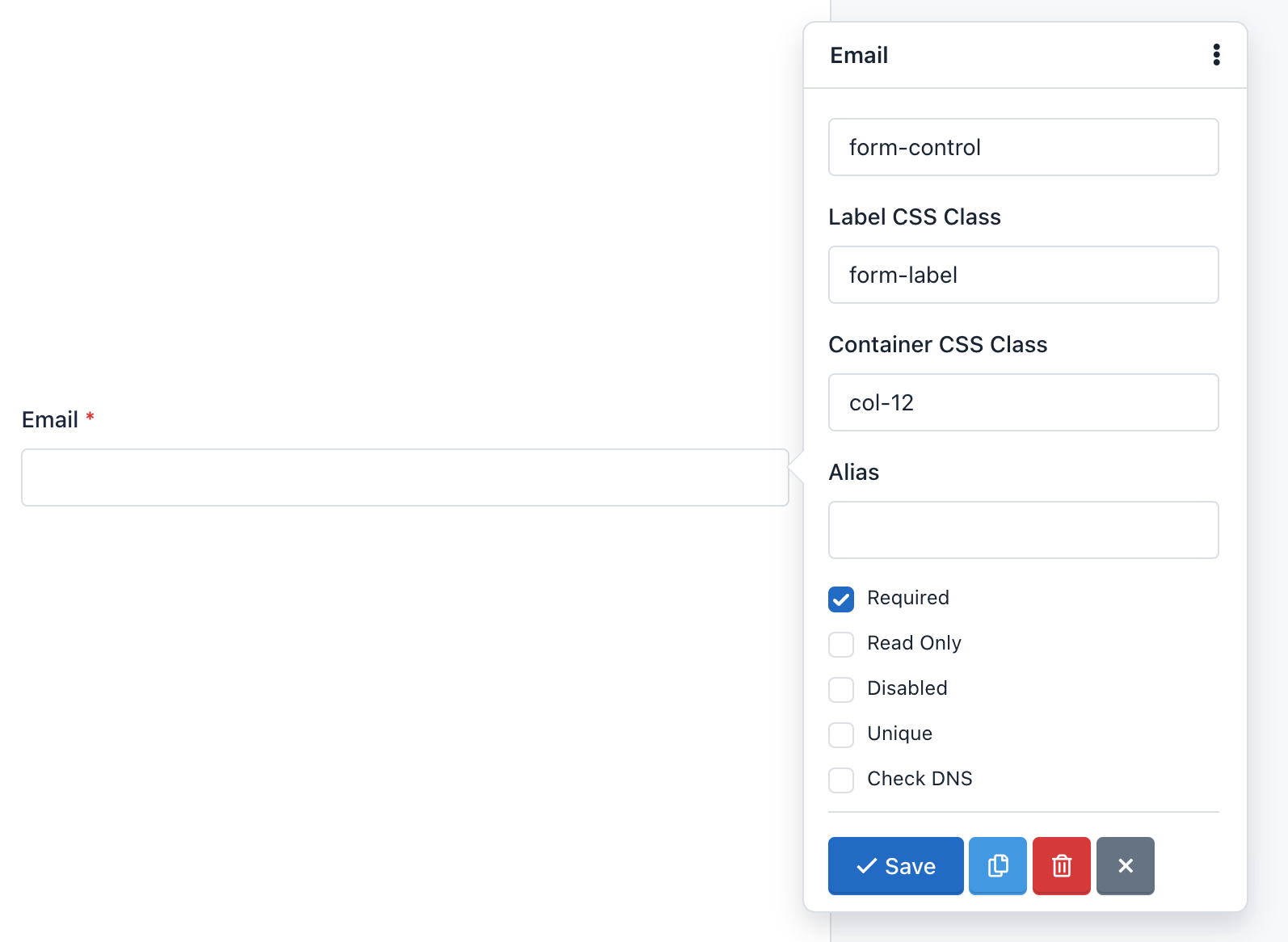
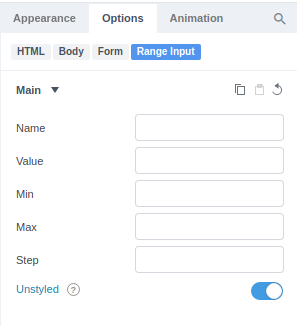
Form-control automatically added and cannot be removed - Bootstrap Studio Help - Bootstrap Studio Forum